ホームページ レイアウト
それはホームページのソースを見てみるといいですよ。 ホームページのソース を見ると、ちょっとした専門知識があれば「このキレイな色使いはどんなふうにしているのか? 」「このわかりやすいレイアウトはどうやって作られているのか?」ということがわかり、自分で再現することができ.

ホームページ レイアウト. 会社名のとおりクリエイティブによるページレイアウトの演出に こだわったホームページを制作している会社です。 「ホームページ制作」では、デザインや制作のトレンドベンチマークから「弊社独自コンセプトを確立」し「ホームページ制作」のご提案. Webサイトのレイアウトパターンは数多く存在しますが、スマートフォンやタブレットの普及に伴ってレイアウトが多様化した近年において、代表的な4パターンを紹介します。 目次 1基本4パターンのメリット・デメリット ①シングルカラム(1カラムレイアウト) ②マルチカラム ③カード型 ④. グリッド レイアウト (グリッドデザイン、グリッドシステム)はホーム ページ のデザイン手法の一つで、画面や ページ を縦横に分断する直線で格子状に分割し、これを組み合わせてブロック内の要素の大きさや配置を決定していく方法のことです。.
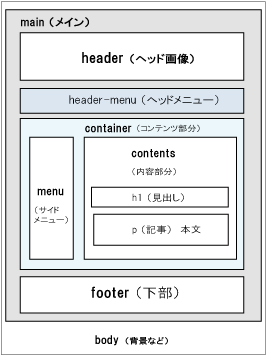
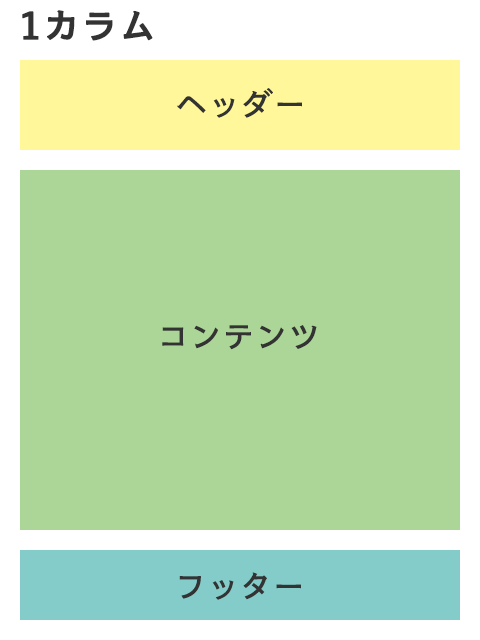
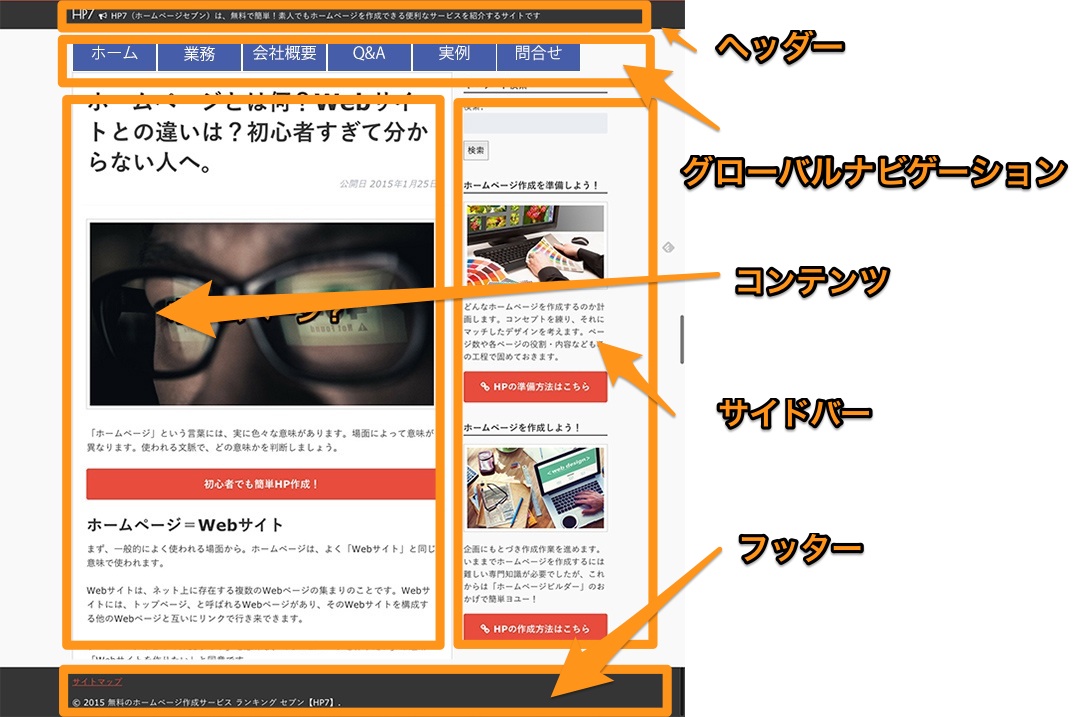
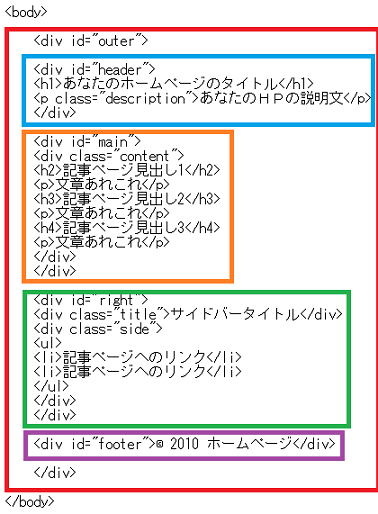
ホームページビルダーでの、doctype宣言の設定方法は、→ → こちらから。 ページレイアウトをセンタリング(中央配置)にする方法 まとめ 方法その1. ホームページの各部の名称について|自分で簡単に更新できるホームページ作成ツール『ラクマス』。 (商用) 中小企業・個人事業向け | 電話&メールでのサポートも付いているので、初心者でも安心!簡単に、企業、事業用のホームページを作成&更新できます。. ページを垂直方向の縦位置で区切った段組みのレイアウトのことを「 カラムレイアウト 」と言います。 ホームページにおけるカラムレイアウトは大きく分けて以下の3つがあると言われています。 段組分けしない幅いっぱいの「1カラムレイアウト」.

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

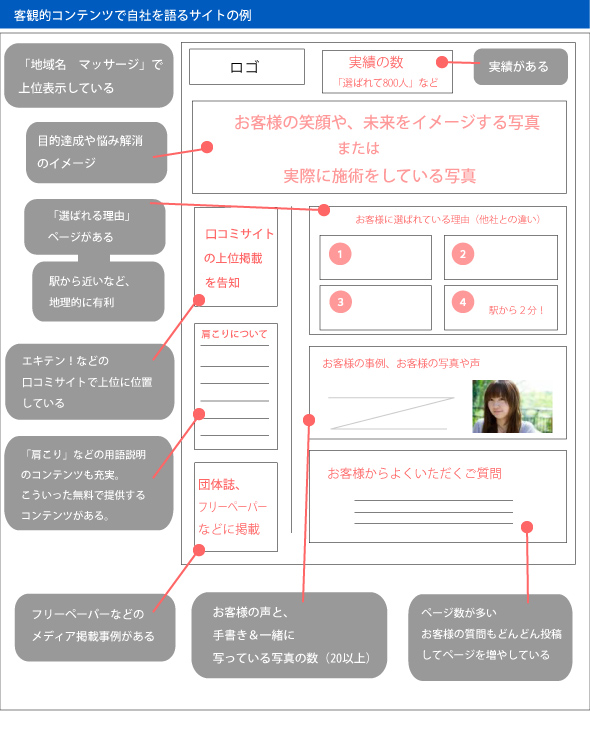
成約率を高めるレイアウトの法則とは 客観性コンテンツ で差をつけよう 格安ホームページ作成で集客できるwebリニューアル術

Cmsを導入したwebサイトのレイアウトがガタガタにならないようにする方法 サボテンのとげ
ホームページ レイアウト のギャラリー

主流のホームページレイアウト 香川 高松のホームページ制作業者 トップウェブカンパニー

Webデザイン担当者必読 目的別webデザイン レイアウト8選

レイアウトの種類 デザインのカスタマイズ Jimdo逆引きコラム はじめてweb

さきちんカフェの構成 さきちんweb

スタイルシート Css について Tempnate Hp設置マニュアル

初めてでも直感的にレイアウト 編集 ホームページ ビルダー22 ジャストシステム

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

初心者にwebページレイアウトの作り方を教えてくれる本 Html5 Css3デザインブック

Ocn 高品質 しかもリーズナブル ホームページ作成をプロにおまかせ Bizホスティング メール ウェブ エコノミー ホームページ 制作更新パック 基本メニューの特徴

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

ホームページの最適なレイアウトとは Web制作 ホームページ制作会社 東京都 渋谷区 ブラボーウェブ

運用管理ガイド ホームページのレイアウトを作成する

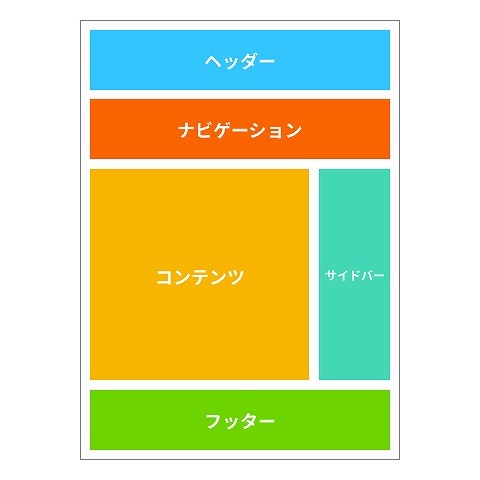
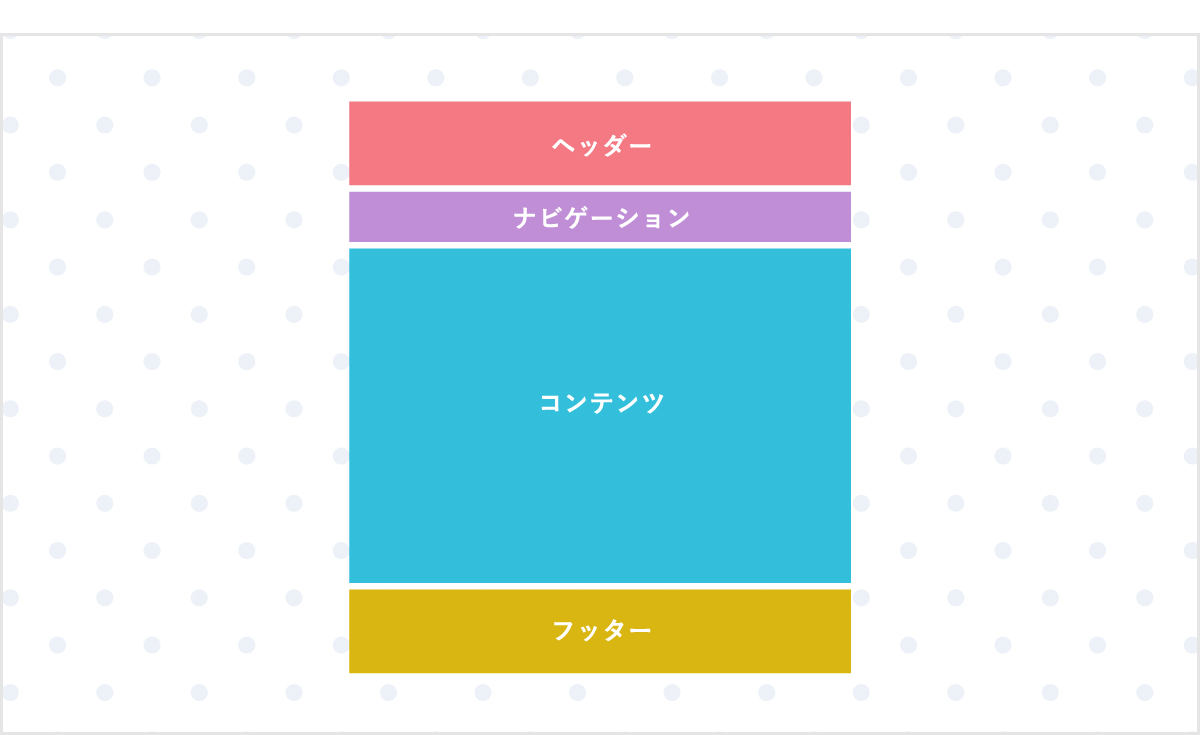
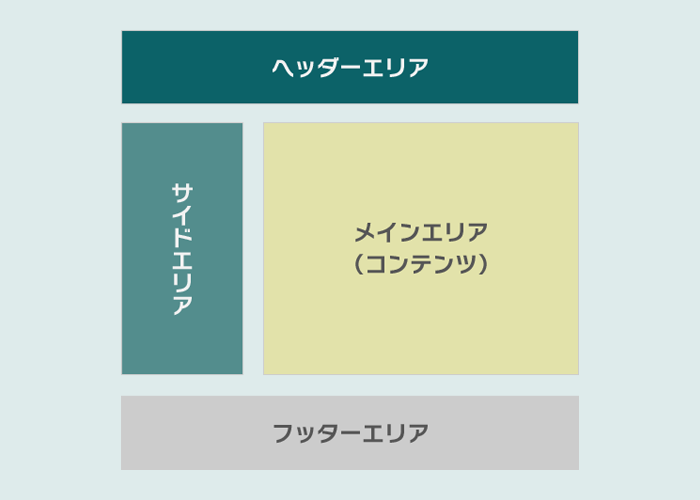
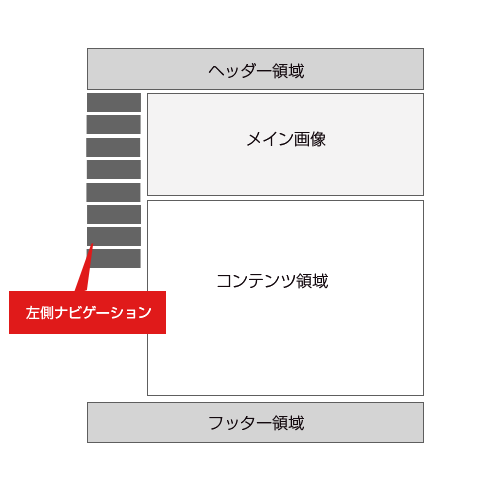
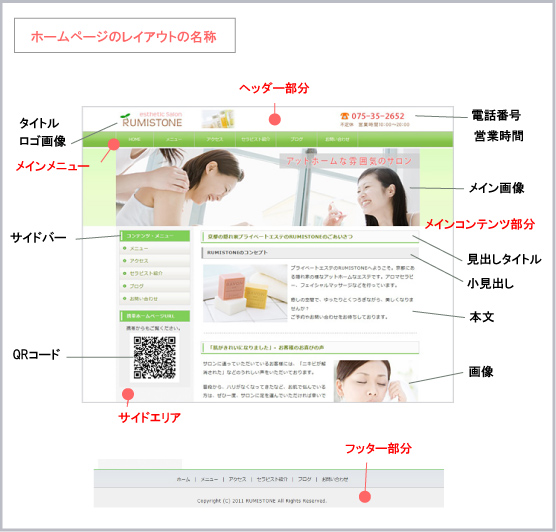
ホームページレイアウトの基本構成 人気ホームページが作れる簡単作成講座

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

17年にコンテンツを輝かせた11種類のwebサイトのレイアウト アドビux道場 Uxdojo Adobe Blog

ホームページのレイアウト カラムレイアウトについて Amsニュース

デザイン品質が高い Pc 携帯 ホームページ ブログ作成ソフト ホームページ ビルダー15

3カラム レイアウトを作ってみよう 新米web担のためのホームページの作り方 第13回 コアースのブログ

レイアウトが崩れる原因と対処 ホームページ入門サイト

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

改めて知っておきたい 一般的なwebサイトのレイアウト6種類を解説 Ferret

ホームページ制作に必須 デザインレイアウトの4原則

サイトの目的に応じて 適切なレイアウトを考える ドコドア

レイアウト ホームページ講習会 Googlesiteでhpを作成しよう

ホームページのレイアウト 参考になるサイトと種類を解説 比較ビズまとめ

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

運用管理ガイド ホームページのレイアウトを作成する

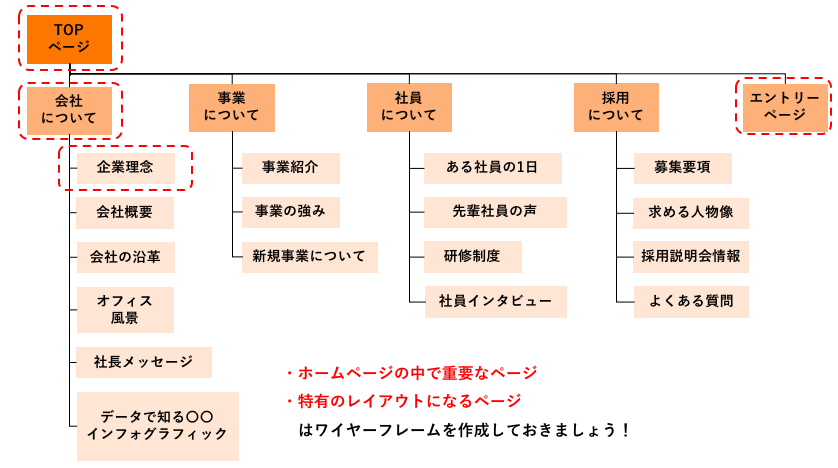
Hp作成の初心者でワイヤーフレームの作り方をよく知らない人へ

コーポレート 建築業 大工 注文住宅 ホームページ Webサイト サイト コーポレートサイト デザイン ウェブデザインのレイアウト ウェブデザイン

ホームページのレイアウトの基本

運用管理ガイド ホームページのレイアウトを作成する

最近のwebサイトで使われているレイアウト コンポーネント全102種類が揃ったデザイン素材 Frames コリス

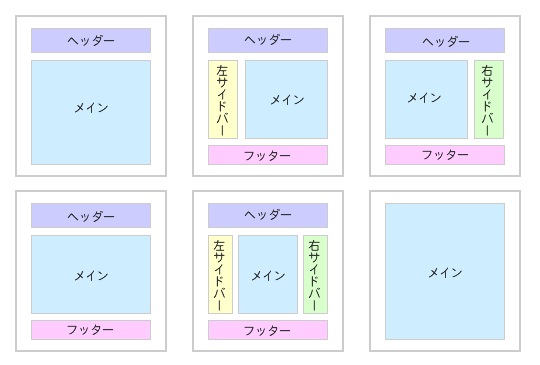
Webレイアウトの基本4パターンそれぞれのメリット デメリット エムタメ
Q Tbn 3aand9gcrwyrbmblvjl7hxenizloxarvvwqkswtfa 1xwrmbd9k46gpncb Usqp Cau

Webレイアウトの基本4パターンそれぞれのメリット デメリット エムタメ

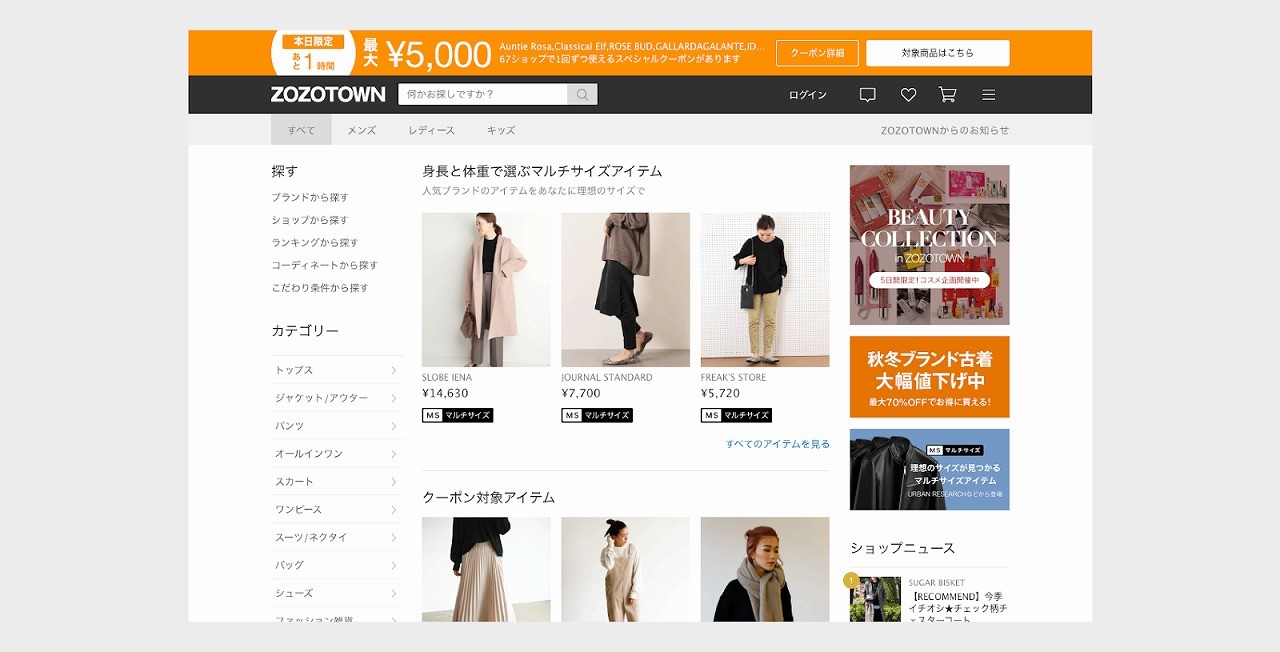
図解 売れるネットショップの デザインのルール 5つ デザイン参考例 ネットecの基本 Ecビジネスのトータルパートナー ヤマトフィナンシャル

定型作業代行サービス ホームページマイスターbs アイフラッグ

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

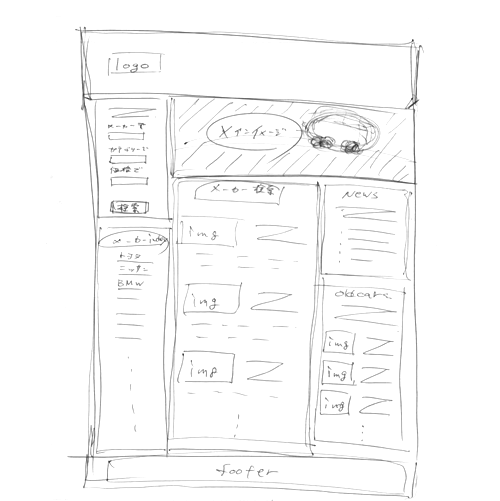
ホームページの作り方 トップページの作り方2 手書きのレイアウトを作成

ホームページ作り方 レイアウトを決めるコツと注意したいこと

設計図を書こう レイアウト ホームページを作るノダ

ホームページのデザインはどう作る Webサイトのレイアウトパターン

ホームページの作り方 トップページの作り方2 手書きのレイアウトを作成

ホームページの最適なレイアウトが選べる 基本4パターンと参考事例 ジンドゥー Jimdo

魅力がきちんと伝わるホームページレイアウトのポイント 格安ホームページ制作 Monoledge

Webデザインの動線と導線 集客できるホームページ制作 神戸 Junonet

業界別 ホームページの基本的な構成 レイアウトについてご紹介します ウェブコンシェル

連載 実践 Jimdoでホームページ作成 Jimdo はじめてwebの解説 使い方 マニュアルサイト Jimdoでつくる簡単ホームページ

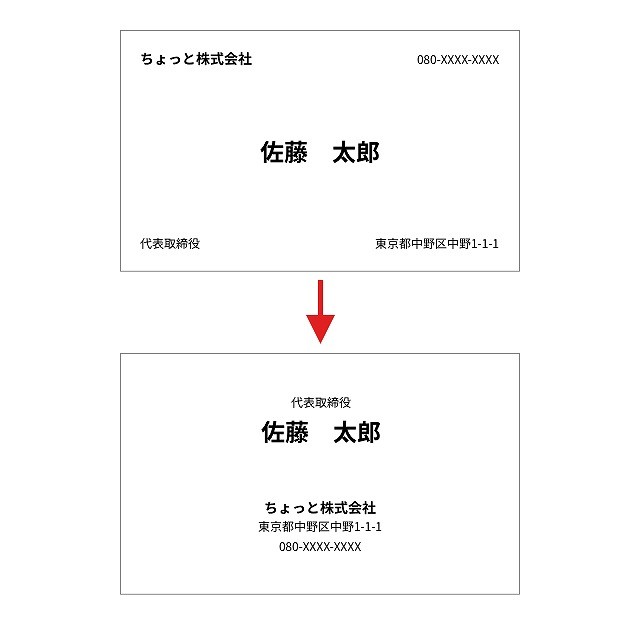
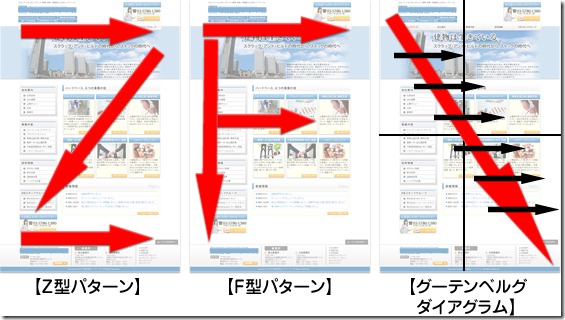
ホームページのレイアウト 視線の動きについて Amsニュース

集客に成功するホームページ制作の手順と流れ 株式会社イノーバ

ホームページの最適なレイアウトが選べる 基本4パターンと参考事例 ジンドゥー Jimdo

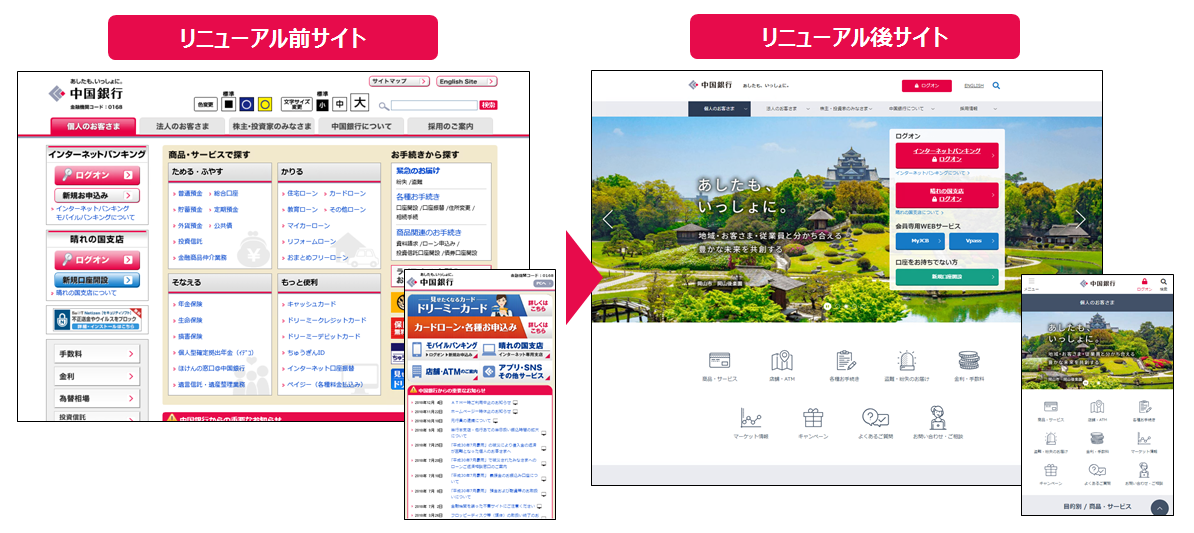
ホームページのリニューアルについて 中国銀行からのお知らせ 中国銀行

テンプレートのレイアウト構成について

集客に成功するホームページ制作の手順と流れ 株式会社イノーバ

運用管理ガイド ホームページのレイアウトを作成する
Q Tbn 3aand9gcqsfhddlz0mrejeswoqh6ebqrfaxe3mbxhbipye Jclr0ul6m Usqp Cau

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

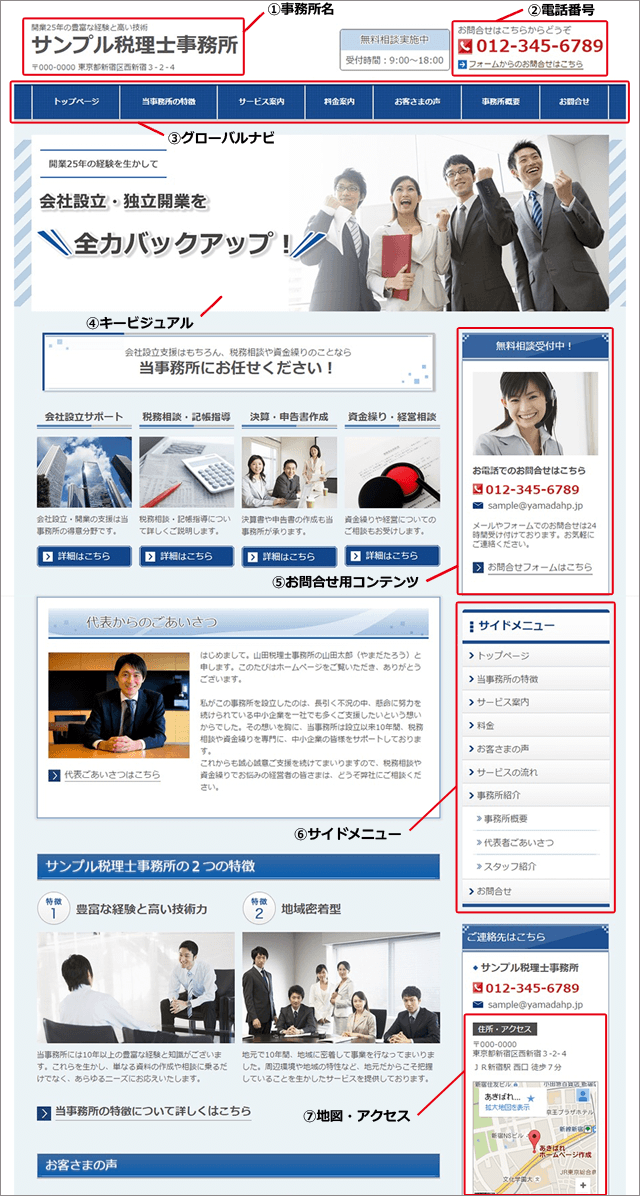
お問合せを増やす士業のホームページ デザイン レイアウトの作り方 あきばれホームページ作成大学

ホームページとチームページ Asana

高度なcss編集支援機能 ホームページ作成ソフト Ibm ホームページ ビルダー14

レイアウトで選べるwebデザイン テンプレート集 Html Cssが書けなくてもホームページができる 螺旋デザイン 本 通販 Amazon

デザイン レイアウトに関して Wordpressで更新できる企業ホームページ制作 ウエブスタイル 千葉 東京

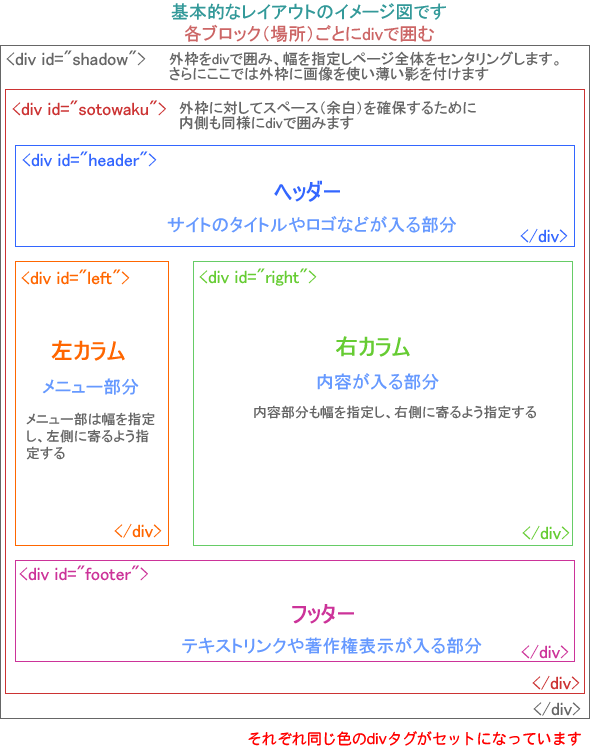
3日で作るホームページ中級偏 Divで作るおしゃれなホームページ作成

Webデザインで参考にしたいギャラリーサイト21選まとめ Seoラボ

デザインフィルター デザインのカスタマイズ Jimdo逆引きコラム はじめてweb

ホームページの作り方 トップページの作り方2 手書きのレイアウトを作成

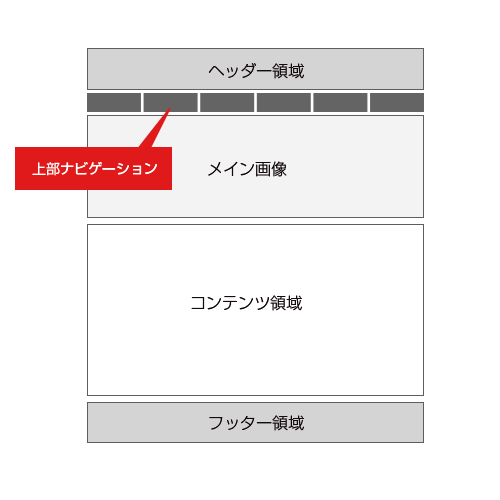
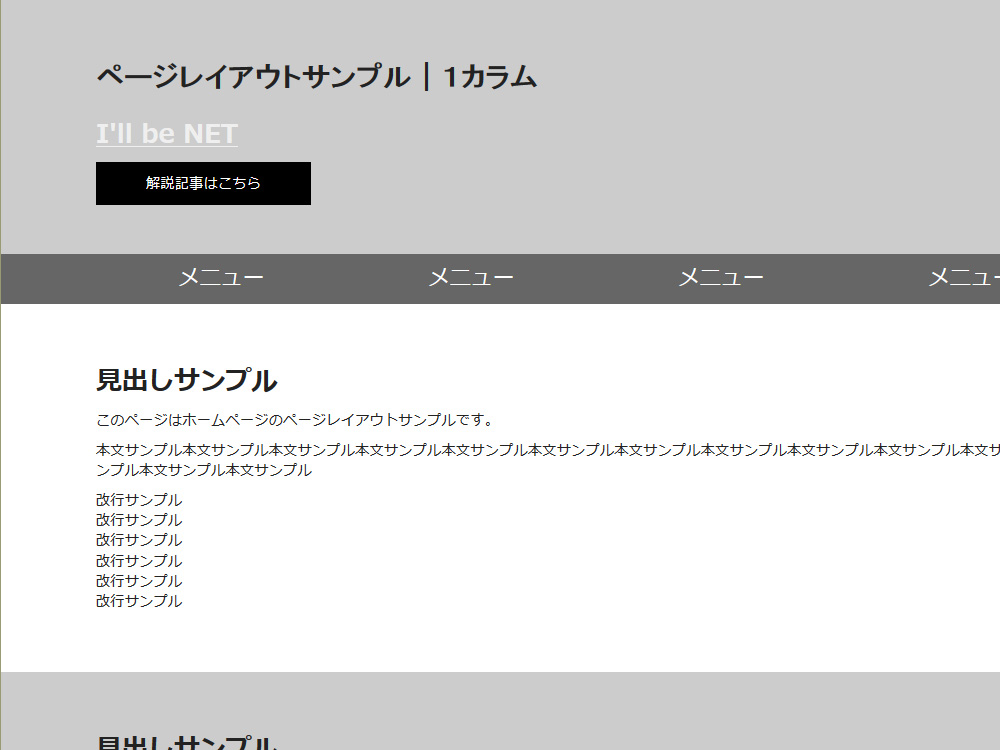
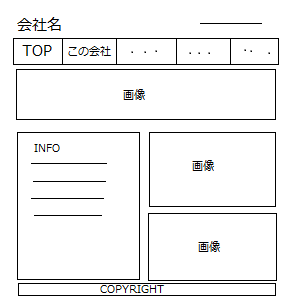
ホームページの基本的なページレイアウト 創作サイトから中小企業まで東京都三鷹市で低価格高品質なホームページ制作 Soho I Ll Be Net

まずホームページとは Monoledge モノレッジ

ホームページのレイアウトについて ホームページのお役立ちコラム

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

ホームページレイアウトの基本構成 人気ホームページが作れる簡単作成講座

ホームページレイアウトは Cssでシンプル構築 人気ホームページが作れる簡単作成講座

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

格安 お手軽 ホームページ制作 Web制作 ホームページ制作屋さん 太洋堂 デザイン レイアウト

ホームページの最適なレイアウトとは Web制作 ホームページ制作会社 東京都 渋谷区 ブラボーウェブ

かんたんレイアウトで記事作成 更新 集客型cmsホームページでwebサイトの役割を変える

ホームページ制作のレイアウト デザイン解説 新潟県三条市ホームページ制作

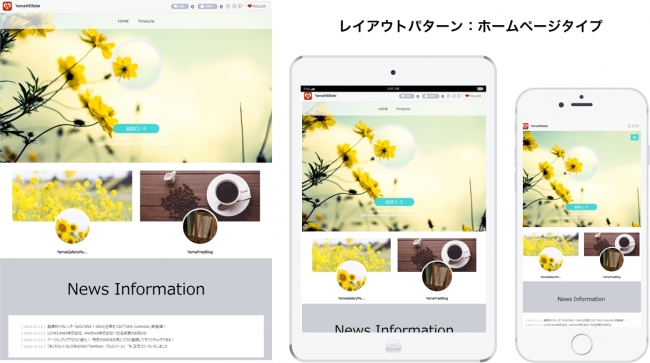
Snsなのに オシャレなホームページ が簡単につくれる Snsをまとめられる次世代sns Welltool ウェルツール がリニューアル Welltool株式会社のプレスリリース
Q Tbn 3aand9gcrxlrihftt2aj4wvd3ynlkmzusybxjdfvbmn Exsz4 Usqp Cau

格安 お手軽 ホームページ制作 Web制作 ホームページ制作屋さん 太洋堂 デザイン レイアウト

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

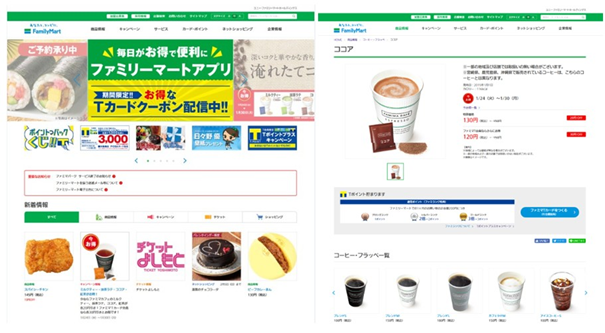
ファミリーマート公式ホームページを全面リニューアル スマートフォンでも見やすく 操作しやすいレイアウト デザインに ニュースリリース ファミリーマート

ホームページパーツのレイアウトを2列から4列などに変更する方法

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus
Q Tbn 3aand9gcrlsx5d2ga9grt2betdcnfddy23ne4kqgvjvfgp9hrzgxkhwgoq Usqp Cau

綺麗にまとめる おしゃれに崩す ホームページ制作でおすすめのレイアウト3選 ホームページ制作 作成なら大阪府堺市のweb制作会社みやあじよ

ホームページの表示レイアウトを変えてみる

ホームページの最適なレイアウトが選べる 基本4パターンと参考事例 ジンドゥー Jimdo

5分で作る会社用ホームページ おさるでもわかる商用ホームページの作り方

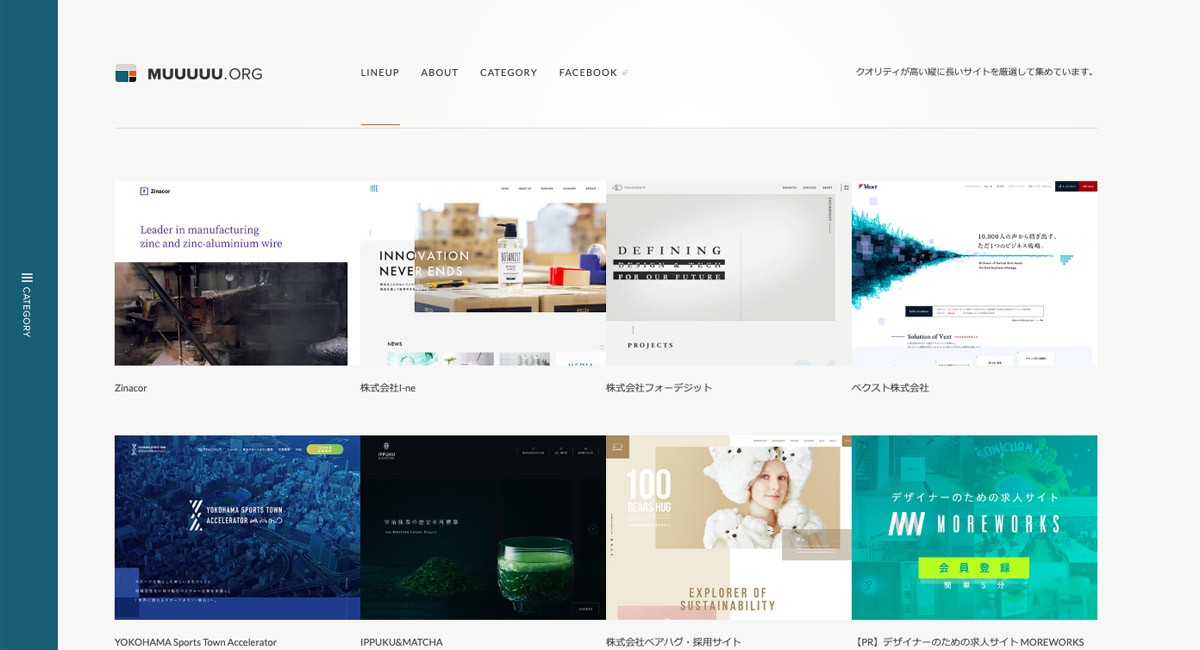
グリッドレイアウト手法で制作された保育園のホームページデザイン例 豊島区のホームページ制作会社オルトベース

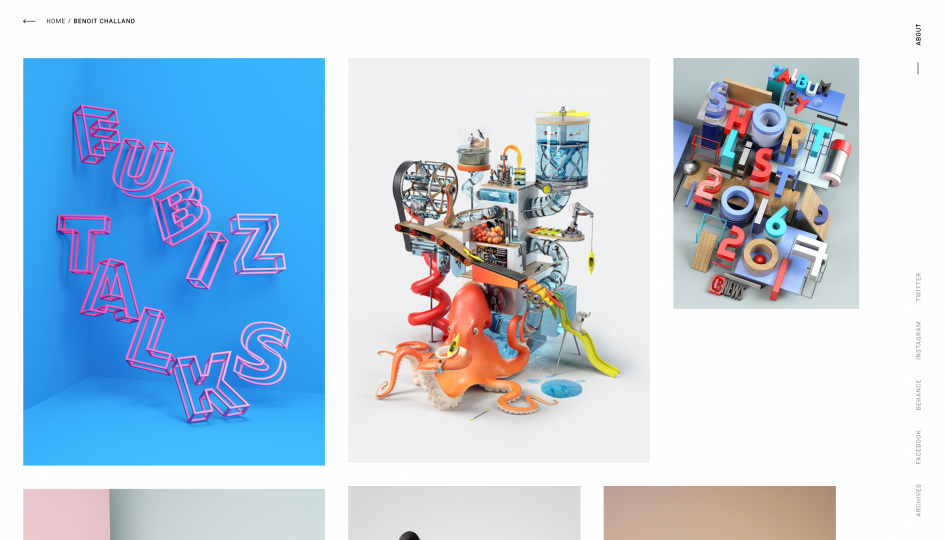
個性的なデザインの参考に ユニークなレイアウトのホームページ16選 Ferret

サイトの目的に応じて 適切なレイアウトを考える ドコドア

ワイヤーフレームの作り方完全ガイド サンプル付き Web幹事

4つのタイプ別 テンプレートの画像レイアウト解説 もっと活用 コラム 簡単ホームページ作成ソフト とりあえずhpナビ

ホームページ制作プラン Coco Web ホームページ ネットショップ 作成 制作は Coco Web ココアットウェブ へ 浜松市 ホームページ作成 屋さんです

サイトの目的に応じて 適切なレイアウトを考える ドコドア

Webデザインの基本 グリッドレイアウトの魅力と参考になるwebサイト Web Design Trends

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

レイアウトで選べるwebデザイン テンプレート集 Html Cssが書けなくてもホームページができる 螺旋デザイン 本 通販 Amazon

レイアウトエディタ 商品データベース作成ソフト Plusdb

ボード Webサイト 美容 ホームページ のピン



